HTML 5 là gì
HTML 5 là ngôn ngữ đánh dấu siêu văn bản, phiên bản ra đời trên nền tảng HTML. Việc ra đời của ngôn ngữ này làm cho website trở nên chuyên nghiệp hơn, load nhanh hơn, mượt mà hơn và hoạt động hiệu quả trên mọi trình duyệt và các thiết bị nền tảng di động, và HTML 5 đang trở thành xu thế thiết kế web tuyệt vời năm 2014 cùng với CSS 3 và ReponsiveHTML 5 có tính năng gì mới
1. Khai báo DOCTYPE đơn giản
Nếu như ở HTML thì việc khai báo mở đầu cho văn bản HTML giúp cho trình duyệt nhận biết trang web được viết theo chuẩn HTML là Doctype còn khá dài thì với HTML 5 việc khai báo thẻ Doctype trở nên ngắn gọn hơn rất nhiều chỉ với 1 dòng code<!DOCTYPE html>
2. Không cần dấu nháy
Nếu như trước đây, khi công ty thiết kế website bạn đều phải có dấu nháy cho thuộc tính các thẻ thì với HTML 5 bạn có thể không cần tới dấu nháy và thẻ đóng của phần tử. Bạn hãy xem qua ví dụ dưới đâyVà đây là kết quả cho đoạn code trên:
3. Thuộc tính mới cho thẻ input
Các thuộc tính mới cho thẻ input rất thuận tiện khi bạn thiết kế web làm việc vói các form. Bạn có thể thử nghiệm từng thuộc tính trong w3cschool để thấy sự đổi mớiAutocomplete
Autofocus
Form
Formaction
Formenctype
Formmethod
Formnovalidate
Formtarget
Feight and width
List
Min and max
Multipleattern (regexp)
Placeholder
Required
Step
4. Không cần khai báo type trong link và script
Nếu là ở html cũ bạn phải khai báo đầy đủ thẻ type theo cú pháp dưới thì trình duyệt mới có thể hiểu được<link rel=”stylesheet” href=”path/stylesheet.css” type=”text/css”/>
<script type=”text/javascript” src=”path/script.js”></script>
Nhưng với HTML 5 thì trình duyệt tự hiểu, bạn chỉ cần 2 dòng ngắn gọn sau là đủ
<link rel=”stylesheet” href=”path/stylesheet.css”/>
<script src=”path/script.js”></script>
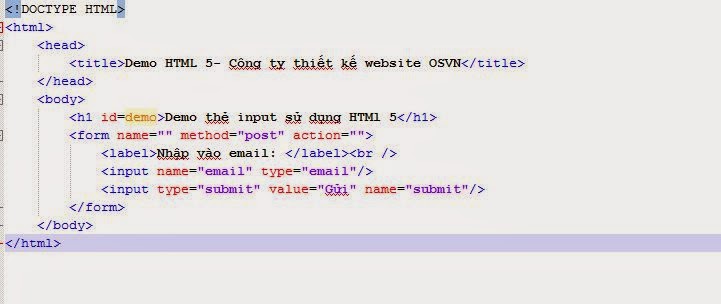
5. Thẻ inpu type="email"
Thẻ input dạng email được trình duyệt chấp nhận với HTMl 5. Sử dụng thẻ nay, trình duyệt sẽ kiểm tra xem input nhập vào có phải dạng email không, nếu không sẽ không cho submit. Sử dụng rất tiện lợi thay cho việc sử dụng javascript để kiểm tra.Ví dụ đoạn code sau:
Và đây là kết quả:
6. Định nghĩa lại thẻ <small>
Thẻ <small> này được định nghĩa lại sử dụng như là thẻ "small print" dùng thẻ này cho các thông tin ít quan trọng. Bạn hãy tự thử để tìm sự khác biệt nhé7. Hỗ trợ tính năng xem video
Công nghệ thiết kế web với HTML 5 ra đời đánh dấu sự chấm dứt thời kỳ thịnh vượng của thiết kế web flash. Với HTML 5 bạn có thể xem video mà không cần cài một tiện ích hay plugin flash nào.Để nhúng một video vào website chỉ cần đoạn code sau là đủ:
<video src="nhacvietremixtinhnhatphai.pm4' autoplay"> </video>
Ngoài ra, HTML5 cung cấp thêm các thuộc tính cho thẻ video:
- Autoplay: quy định đoạn video sẽ được phát ngay khi load được trang web.
– Controls: điều khiển video trên các trình duyệt khác nhau
– Poster: chỉ định cho trình duyệt load hình ảnh ban đầu của video
– Width: height: kích thước của video
– Audio: cho phép tắt tiếng của video
– Loop: kích hoạt đoạn video phát lại
– Preload: cho phép tải đoạn video ngay khi tải trang web, giảm thời gian tải video
Những thẻ cũ trong html như <big>, <center>, <frame>, <tt>... đã bị loại bỏ khỏi HTML5 và thay thêm những thẻ như:
<aside> : miêu tả một ghi chú, hay một phần phụ của nội dung chính
<dialog> : miêu tả cuộc đối thoại của một vài người, thẻ dt cho biết người nói, và thẻ dd cho biết đoạn nội dung đối thoại.
<time> : dùng để chỉ thời gian
....






0 comments:
Post a Comment